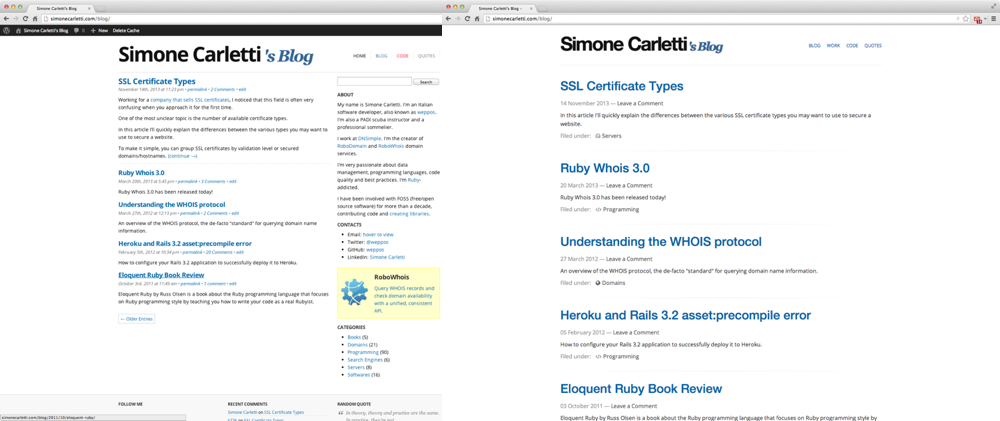
You may notice a little blog facelift. The look-and-feel is now in line with the site update I published at the beginning of December.
3 years since the last update. My personal site required a bit of love http://t.co/UivIn7gEmu
— Simone Carletti (@weppos) December 9, 2013
But what you can see is just the tip of the iceberg. The design update has been the excellent excuse to migrate the blog from WordPress to Jekyll. Switching to a static site was not trivial and this means the comments are now powered by Disqus, there are no more hundreds of category and tag archives, and some posts may looks a little bit weird due to the migration from WordPress to Markdown.
Apart from the inevitable compromises imposed by a static site generator, I'm very happy with the final result. I can now write posts in Markdown (probably the primary reason why I love to use Jekyll), create and edit my posts offline, version the content and the layout, and edit the site with a text editor.
Maintaining the blog layout in sync with the main site has been a non-trivial task for ages, due to the vary different environments the two sites has been hosted on. But now, I can share the same SCSS templates and easily track down the changes using git. WordPress modules and themes didn't allow the same flexibility.
I've redesigned the blog template a little bit to enhance the readability. The font is a larger than the site and the content is the leading element. No more sidebars or distractions.

As I said, the migration was not painless. If you came across any article with invalid formatting, please report it to me. Thanks, and enjoy the new blog!